hexo-theme-Butterfly
Butterfly 主题文档-安装与配置
内容来源于github所指向的官方博客网址
Butterfly 版本为 4.11.0
[TOC]
快速开始
hexo-theme-butterfly 是在 hexo-theme-melody 的基础上进行开发的。
安装 - gitee
稳定版【建议】,在你的 Hexo 根目录里
git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly |
测试版(dev分支),可能存在Bugs
git clone -b dev https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly |
升级方法:在主题目录下,运行 git pull
应用主题
修改 Hexo 根目录下的 _config.yml,把主题改为 butterfly
theme: butterfly |
安装插件
如果你没有 pug 以及 stylus 的渲染器,请下载安装:
npm install hexo-renderer-pug hexo-renderer-stylus --save |
升级建议
升级完成后,请到 Github 的 Releases 界面 或者 文档七 查看新版的更新内容。
里面有标注
_config文件的变更内容(如有),请根据实际情况更新你的配置内容。
为了减少升级主题后带来的不便,请使用以下方法(建议,可以不做)。
在 hexo 的根目录创建一个文件 _config.butterfly.yml,并把主题目录的 _config.yml 内容复制到 _config.butterfly.yml 去。( 注意: 复制的是主题的 _config.yml ,而不是 hexo 的 _config.yml)
注意: 不要把主题目录的
_config.yml删掉
注意: 以后只需要在
_config.butterfly.yml进行配置就行。
如果使用了_config.butterfly.yml, 配置主题的_config.yml将不会有效果。
Hexo会自动合并主题中的 _config.yml 和 _config.butterfly.yml 里的配置,如果存在同名配置,会使用 _config.butterfly.yml 的配置,其优先度较高。

主题页面
Front-matter
Front-matter 是 markdown 文件最上方以 --- 分隔的区域,用于指定个别档案的变数。
- Page Front-matter 用于页面配置
- Post Front-matter 用于文章页配置
注意:如果标注
可选的参数,可根据自己需要添加,不用全部都写在 markdown 里
Page Front-matter
--- |
| 写法 | 解释 |
|---|---|
| title | 【必需】页面标题 |
| date | 【必需】页面创建日期 |
| type | 【必需】标签、分类和友情链接三个页面需要配置 |
| updated | 【可选】页面更新日期 |
| description | 【可选】页面描述 |
| keywords | 【可选】页面关键字 |
| comments | 【可选】显示页面评论模块 (默认 true) |
| top_img | 【可选】页面顶部图片 |
| mathjax | 【可选】显示mathjax (当设置mathjax的per_page: false时,才需要配置,默认 false) |
| katex | 【可选】显示katex (当设置katex的per_page: false时,才需要配置,默认 false) |
| aside | 【可选】显示侧边栏 (默认 true) |
| aplayer | 【可选】在需要的页面加载aplayer的js和css,请参考文章下面的音乐配置 |
| highlight_shrink | 【可选】配置代码框是否展开 (true/false) (默认为设置中highlight_shrink的配置) |
| random | 【可选】配置友情链接是否随机排序(默认为 false) |
Post Front-matter
--- |
| 写法 | 解释 |
|---|---|
| title | 【必需】文章标题 |
| date | 【必需】文章创建日期 |
| updated | 【可选】文章更新日期 |
| tags | 【可选】文章标签 |
| categories | 【可选】文章分类 |
| keywords | 【可选】文章关键字 |
| description | 【可选】文章描述 |
| top_img | 【可选】文章顶部图片 |
| cover | 【可选】文章缩略图(如果没有设置top_img,文章页顶部将显示缩略图,可设为false/图片地址/留空) |
| comments | 【可选】显示文章评论模块(默认 true) |
| toc | 【可选】显示文章TOC(默认为设置中toc的enable配置) |
| toc_number | 【可选】显示toc_number(默认为设置中toc的number配置) |
| toc_style_simple | 【可选】显示 toc 简洁模式 |
| copyright | 【可选】显示文章版权模块(默认为设置中post_copyright的enable配置) |
| copyright_author | 【可选】文章版权模块的文章作者 |
| copyright_author_href | 【可选】文章版权模块的文章作者链接 |
| copyright_url | 【可选】文章版权模块的文章连结链接 |
| copyright_info | 【可选】文章版权模块的版权声明文字 |
| mathjax | 【可选】显示mathjax(当设置 mathjax 的 per_page: false 时,才需要配置,默认 false ) |
| katex | 【可选】显示 katex (当设置 katex 的 per_page: false 时,才需要配置,默认 false ) |
| aplayer | 【可选】在需要的页面加载 aplayer 的 js 和 css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true/false)(默认为设置中 highlight_shrink 的配置) |
| aside | 【可选】显示侧边栏 (默认 true) |
| abcjs | 【可选】加载 abcjs (当设置 abcjs 的 per_page: false 时,才需要配置,默认 false ) |
标签页
- 前往你的 Hexo 博客的根目录
- 输入 hexo new page tags
- 你会找到 source/tags/index.md 这个文件
- 修改这个文件:
记得添加 type: "tags"
--- |
| 参数 | 解释 |
|---|---|
| type | 【必须】页面类型,必须为 tags |
| orderby | 【可选】排序方式 :random/name/length |
| order | 【可选】排序次序: 1, asc for ascending; -1, desc for descending |
分类页
- 前往你的 Hexo 博客的根目录
- 输入 hexo new page categories
- 你会找到 source/categories/index.md 这个文件
- 修改这个文件:
记得添加 type: "categories"
--- |
友情链接
为你的博客创建一个友情链接!
创建友情链接页面
前往你的 Hexo 博客的根目录
输入 hexo new page link
你会找到 source/link/index.md 这个文件
修改这个文件:
记得添加 type: "link"
--- |
友情链接添加
本地生成
在Hexo博客目录中的 source/_data(如果没有 _data 文件夹,请自行创建),创建一个文件 link.yml
- class_name: 友情链接 |
class_name 和 class_desc 支持 html 格式书写,如不需要,也可以留空。
远程拉取
从 4.0.0 开始,支持从远程加载友情链接,远程拉取只支持 json。
注意: 选择远程加载后,本地生成的方法会无效。
在 source/link/index.md 这个文件的 front-matter 添加远程链接
flink_url: xxxxx |
Json 的格式
[ |
友情链接随机排序
主题支持友情链接随机排序,只需要在顶部 front-matter 添加 random: true
友情链接界面设置
由 2.2.0 起,友情链接界面可以由用户自己自定义,只需要在友情链接的md档设置就行,以普通的Markdown格式书写。
图库 - todo 这里的内容应该后置
图库页面只是普通的页面,你只需要 hexo n page xxxxx 创建你的页面就行
然后使用标签外挂 galleryGroup,具体用法请查看对应的内容。
<div class="gallery-group-main"> |
子页面
子页面也是普通的页面,你只需要 hexo n page xxxxx 创建你的页面就行
然后使用标签外挂 gallery,具体用法请查看对应的内容。
{% gallery %} |
如果你想要使用 /photo/ohmygirl 这样的链接显示你的图片内容
你可以把创建好的 ohmygirl 整个文件夹移到 photo 文件夹里去
404页面
主题内置了一个简单的 404 页面,可在设置中开启
本地预览时,访问出错的网站是不会跳到 404 页面的。
如需本地预览,请访问 http://localhost:4000/404.html
# A simple 404 page |
主题配置
语言
修改站点配置文件 _config.yml
默认语言是 en
主题支持三种语言
- default(en)
- zh-CN (简体中文)
- zh-TW (繁体中文)
网站资料
修改网站各种资料,例如标题、副标题和邮箱等个人资料,请修改博客根目录的_config.yml

导航栏设置(Navigation bar settings)
参数设置
nav: |
| 参数 | 解释 |
|---|---|
| logo | 网站的 logo,支持图片,直接填入图片链接 |
| display_title | 是否显示网站标题,填写 true 或者 false |
| fixed | 是否固定状态栏,填写 true 或者 false |
菜单/目录
修改 主题配置文件
Home: / || fas fa-home |
必须是 /xxx/,后面||分开,然后写图标名。
如果不希望显示图标,图标名可不写。
默认子目录是展开的,如果你想要隐藏,在子目录里添加 hide 。
List||fas fa-list||hide: |
注意: 导航的文字可自行更改
例如:
menu: |

代码(code Blocks)
代码块中的所有功能只适用于 Hexo 自带的代码渲染
如果使用第三方的渲染器,不一定会有效
代码高亮主题
Butterfly 支持6种代码高亮样式:
- darker
- pale night
- light
- ocean
- mac
- mac light
修改 主题配置文件
highlight_theme: light |
==具体效果:略==
代码复制
主题支持代码复制功能
修改 主题配置文件
highlight_copy: true |
代码框展开/关闭
在默认情况下,代码框自动展开,可设置是否所有代码框都关闭状态,点击>可展开代码
- true 全部代码框不展开,需点击
>打开 - false 代码框展开,有
>点击按钮 - none 不显示
>按钮
修改 主题配置文件
highlight_shrink: true #代码框不展开,需点击 '>' 打开 |
你也可以在post/page页对应的markdown文件front-matter添加highlight_shrink来独立配置。
当主题配置文件中的 highlight_shrink 设为true时,可在front-matter添加highlight_shrink: false来单独配置文章展开代码框。
当主题配置文件中的 highlight_shrink 设为false时,可在front-matter添加highlight_shrink: true来单独配置文章收缩代码框。
代码换行
在默认情况下,Hexo 在编译的时候不会实现代码自动换行。如果你不希望在代码块的区域里有横向滚动条的话,那么你可以考虑开启这个功能。
修改 主题配置文件
code_word_wrap: true |
如果你是使用 highlight 渲染,需要找到你站点的 Hexo 配置文件_config.yml,将line_number改成false:
highlight: |
如果你是使用 prismjs 渲染,需要找到你站点的 Hexo 配置文件_config.yml,将line_number改成false:
prismjs: |
代码高度限制
可配置代码高度限制,超出的部分会隐藏,并显示展开按钮。
highlight_height_limit: false # unit: px |
注意:
- 单位是
px,直接添加数字,如 200 - 实际限制高度为
highlight_height_limit + 30 px,多增加 30px 限制,目的是避免代码高度只超出highlight_height_limit 一点时,出现展开按钮,展开没内容。 - 不适用于隐藏后的代码块( css 设置 display: none)

社交图标(Social Settings)
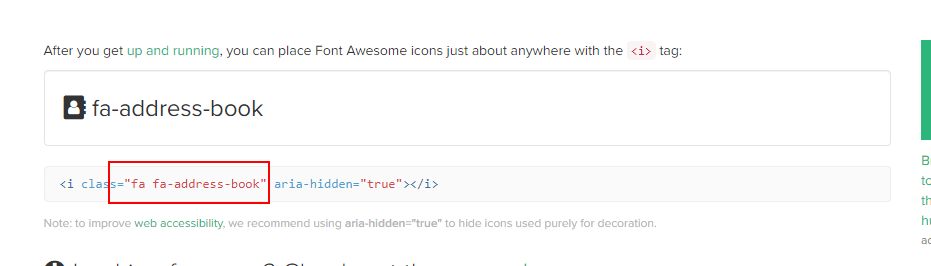
Butterfly支持 font-awesome v6 图标.
书写格式 图标名:url || 描述性文字 || color
social: |
图标名可在这寻找

头像
修改 主题配置文件
avatar: |
顶部图
如果不要显示顶部图,可直接配置 disable_top_img: true
顶部图的获取顺序,如果都没有配置,则不显示顶部图。
- 页面顶部图的获取顺序:各自配置的 top_img > 配置文件的 default_top_img
- 文章页顶部图的获取顺序:各自配置的 top_img > cover > 配置文件的 default_top_img
配置中的值:
| 配置 | 解释 |
|---|---|
| index_img | 主页的 top_img |
| default_top_img | 默认的 top_img,当页面的 top_img 没有配置时,会显示 default_top_img |
| archive_img | 归档页面的 top_img |
| tag_img | tag 子页面 的 默认 top_img |
| tag_per_img | tag 子页面的 top_img,可配置每个 tag 的 top_img |
| category_img | category 子页面 的 默认 top_img |
| category_per_img | category 子页面的 top_img,可配置每个 category 的 top_img |
其它页面 (tags/categories/自建页面)和 文章页 的 top_img ,请到对应的 md 页面设置front-matter中的top_img
以上所有的 top_img 可配置以下值
| 配置的值 | 效果 |
|---|---|
| 留空 | 显示默认的 top_img(如有),否则显示默认的顔色 (文章页top_img留空的话,会显示 cover 的值) |
| img链接 | 图片的链接,显示所配置的图片 |
| 顔色( HEX值 - #0000FF RGB值 - rgb(0,0,255) 顔色单词 - orange 渐变色 - linear-gradient( 135deg, #E2B0FF 10%, #9F44D3 100%) ) |
对应的顔色 |
| transparent | 透明 |
| false | 不显示 top_img |
tag_per_img 和 category_per_img 是 3.2.0 新增的内容,可对 tag 和 category 进行单独的配置
并不推荐为每个 tag 和每个 category 都配置不同的顶部图,因为配置太多会拖慢生成速度
==后续部分内容:略==
文章封面
文章的 markdown 文档上,在 Front-matter 添加 cover ,并填上要显示的图片地址。
如果不配置 cover,可以设置显示默认的 cover。
如果不想在首页显示 cover, 可以设置为 false。
文章封面的获取顺序 Front-matter 的 cover > 配置文件的 default_cover > false
cover: |
| 参数 | 解释 |
|---|---|
| index_enable | 主页是否显示文章封面图 |
| aside_enable | 侧栏是否显示文章封面图 |
| archives_enable | 归档页面是否显示文章封面图 |
| position | 主页卡片文章封面的显示位置 - left:全部显示在左边 - right:全部显示在右边 - both:封面位置以左右左右轮流显示 |
| default_cover | 默认的 cover, 可配置图片链接/顔色/渐变色等 |
==后续图片展示:略==
页面meta显示
这个选项是用来显示文章的相关信息
修改 主题配置文件
post_meta: |
date_format 是 3.2.0 新增的内容,配置时间显示明确时间还是相对时间
主页文章节选(自动节选和文章页description)
因为主题UI的关係,主页文章节选只支持自动节选和文章页description。
在butterfly里,有四种可供选择
- description: 只显示description
- both: 优先选择description,如果没有配置description,则显示自动节选的内容
- auto_excerpt:只显示自动节选
- false: 不显示文章内容
修改 主题配置文件
index_post_content: |
页面锚点
开启页面锚点后,当你在进行滚动时,页面链接会根据标题ID进行替换
(注意: 每替换一次,会留下一个历史记录。所以如果一篇文章有很多锚点的话,网页的历史记录会很多。)
修改 主题配置文件
# anchor |
图片描述
可开启图片Figcaption描述文字显示
优先显示图片的 title 属性,然后是 alt 属性
修改 主题配置文件
photofigcaption: true |
复制相关配置
可配置网站是否可以复制、复制的内容是否添加版权信息
# copy settings |
| 配置 | 解释 |
|---|---|
| enable | 是否开启网站复制权限 |
| copyright | 复制的内容后面加上版权信息 |
| enable | 是否开启复制版权信息添加 |
| limit_count | 字数限制,当复制文字大于这个字数限制时,将在复制的内容后面加上版权信息 |
添加版权信息后
Lorem ipsum dolor sit amet, test link consectetur adipiscing elit. Strong text pellentesque ligula commodo viverra vehicula. Italic text at ullamcorper enim. Morbi a euismod nibh. Underline text non elit nisl. Deleted text tristique, sem id condimentum tempus, metus lectus venenatis mauris, sit amet semper lorem felis a eros. Fusce egestas nibh at sagittis auctor. Sed ultricies ac arcu quis molestie. Donec dapibus nunc in nibh egestas, vitae volutpat sem iaculis. Curabitur sem tellus, elementum nec quam id, fermentum laoreet mi. Ut mollis ullamcorper turpis, vitae facilisis velit ultricies sit amet. Etiam laoreet dui odio, id tempus justo tincidunt id. Phasellus scelerisque nunc sed nunc ultricies accumsan. |
文章页相关配置
文章版权
为你的博客文章展示文章版权和许可协议。
修改 主题配置文件
post_copyright: |
由于Hexo 4.1开始,默认对网址进行解码,以至于如果是中文网址,会被解码,可设置decode: true来显示中文网址。
如果有文章(例如:转载文章)不需要显示版权,可以在文章Front-matter单独设置
copyright: false |
从3.0.0开始,支持对单独文章设置版权信息,可以在文章Front-matter单独设置
copyright_author: xxxx |
文章打赏
在你每篇文章的结尾,可以添加打赏按钮。相关二维码可以自行配置。
对于没有提供二维码的,可配置一张软件的icon图片,然后在link上添加相应的打赏链接。用户点击图片就会跳转到链接去。
link可以不写,会默认为图片的链接。
修改 主题配置文件
reward: |
TOC-目录
在文章页,会有一个目录,用于显示TOC。
修改 主题配置文件
toc: |
为特定的文章配置
在你的文章md文件的头部,加入toc_number和toc,并配置true或者false即可。
主题会优先判断文章Markdown的Front-matter是否有配置,如有,则以Front-matter的配置为准。否则,以主题配置文件中的配置为准
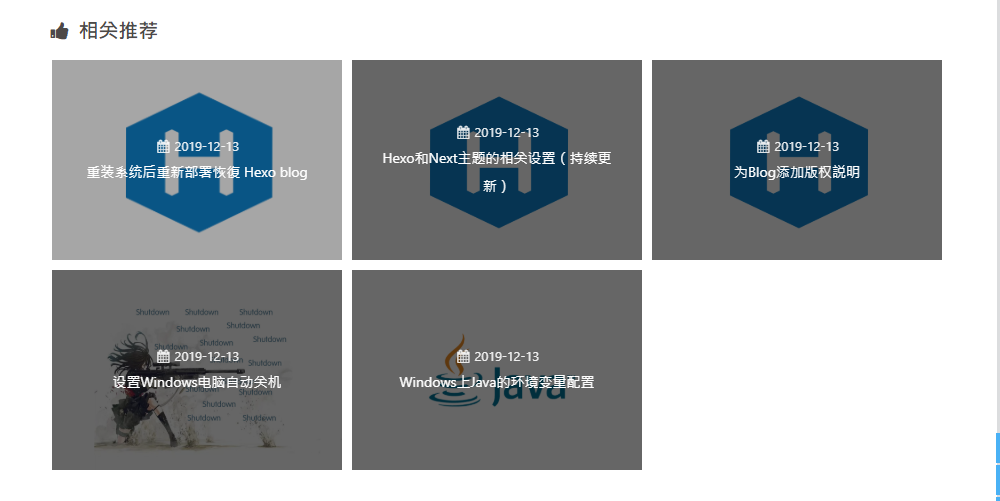
相关文章
当文章封面设置为 false 时,或者没有获取到封面配置,相关文章背景将会显示主题色。
相关文章推荐的原理是根据文章tags的比重来推荐
修改 主题配置文件
related_post: |

文章过期提醒
可设置是否显示文章过期提醒,以更新时间为基准。
# Displays outdated notice for a post (文章过期提醒) |
limit_day: 距离更新时间多少天才显示文章过期提醒
message_prev : 天数之前的文字
message_next:天数之后的文字
文章编辑按钮
在文章标题旁边显示一个编辑按钮,点击会跳转到对应的链接去。
# Post edit |
文章分页按钮
当文章封面设置为 false 时,或者没有获取到封面配置,分页背景将会显示主题色。
可设置分页的逻辑,也可以关闭分页显示
# post_pagination (分页) |
| 参数 | 解释 |
|---|---|
| post_pagination: false | 关闭分页按钮 |
| post_pagination: 1 | 下一篇显示的是旧文章 |
| post_pagination: 2 | 下一篇显示的是新文章 |
Footer设置
博客年份
since是一个来展示你站点起始时间的选项。它位于页面的最底部。
修改 主题配置文件
footer: |
页脚自定义文本
custom_text是一个给你用来在页脚自定义文本的选项。通常你可以在这里写声明文本等。支持 HTML。
修改 主题配置文件
custom_text: Hi, welcome to my <a href="https://butterfly.js.org/">blog</a>! |
对于部分人需要写 ICP 的,也可以写在 custom_text里
custom_text: <a href="icp链接"><img class="icp-icon" src="icp图片"><span>备案号:xxxxxx</span></a> |
侧边栏设置
侧边排版
可自行决定哪个项目需要显示,可决定位置,也可以设置不显示侧边栏。
修改 主题配置文件
aside: |
访问人数busuanzi(UV和PV)
访问 busuanzi 的官方网站查看更多的介绍。
修改 主题配置文件
busuanzi: |
如果需要修改 busuanzi 的 CDN 链接,可通过
主题配置文件的CDN中的option进行修改
CDN: |


运行时间
网页已运行时间
修改 主题配置文件
runtimeshow: |

最新评论?
3.1.0 起支持
最新评论只会在刷新时才会去读取,并不会实时变化
由于 API 有 访问次数限制,为了避免调用太多,主题默认存取期限为 10 分钟。也就是説,调用后资料会存在 localStorage 里,10分钟内刷新网站只会去 localStorage 读取资料。 10 分钟期限一过,刷新页面时才会去调取 API 读取新的数据。( 3.6.0 新增了
storage配置,可自行配置缓存时间)
在侧边栏显示最新评论板块
修改 主题配置文件
# Aside widget - Newest Comments |
部分配置解释:
| 配置 | 解释 |
|---|---|
| limit | 显示的数量 |
| storage | 设置缓存时间,单位 分钟 |
| avatar | 是否显示头像 |

自定义侧边栏
侧边栏可以添加自己喜欢的 widget,也可以对现有的 widget 进行排序(博客资料和 公告这两个固定,其它的能排序)
widegt排序
只需要配置 sort_order就行。(使用了 Flex 佈局的 order 属性,具体可查看 mozilla 文档。简单来讲,就是配置数字来实现排序,如果不配置,则默认为 0。数字越小,排序越靠前。
aside: |
自定义widget
如果你想添加自己的内容到侧边栏去,你可以自定义
创建widget.yml
在Hexo博客目录中的source/_data(如果没有 _data 文件夹,请自行创建),创建一个文件 widget.yml
top: |
top: 创建的 widget 会出现在非 sticky 区域(即所有页面都会显示)
bottom: 创建的 widget 会出现在 sticky 区域(除了文章页都会显示)
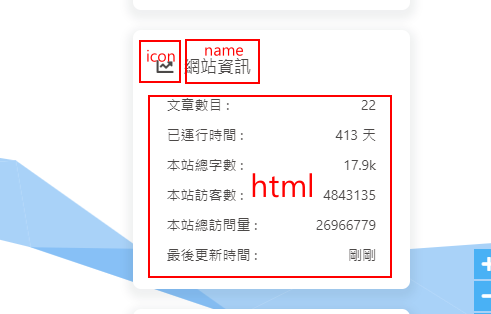
| 参数 | 解释 |
|---|---|
| class_name | 所创建的 widget 父类 class 名 (可选) |
| id_name | 所创建的 widget 父类 id 名(可选) |
| name | 所创建的 widget 标题 |
| icon | 所创建的 widget 图标 |
| order | 所创建的 widget 排序 (可选) |
| html | 所创建的 widget 相关代码 |

生成的 代码 为
<div class="card-widget 所写的 class_name" id="所写的 id_name" style="order: 所写的 order"> |
如果你需要对添加的 widget 进行 UI 调整,请自行添加 css 到 inject 去。
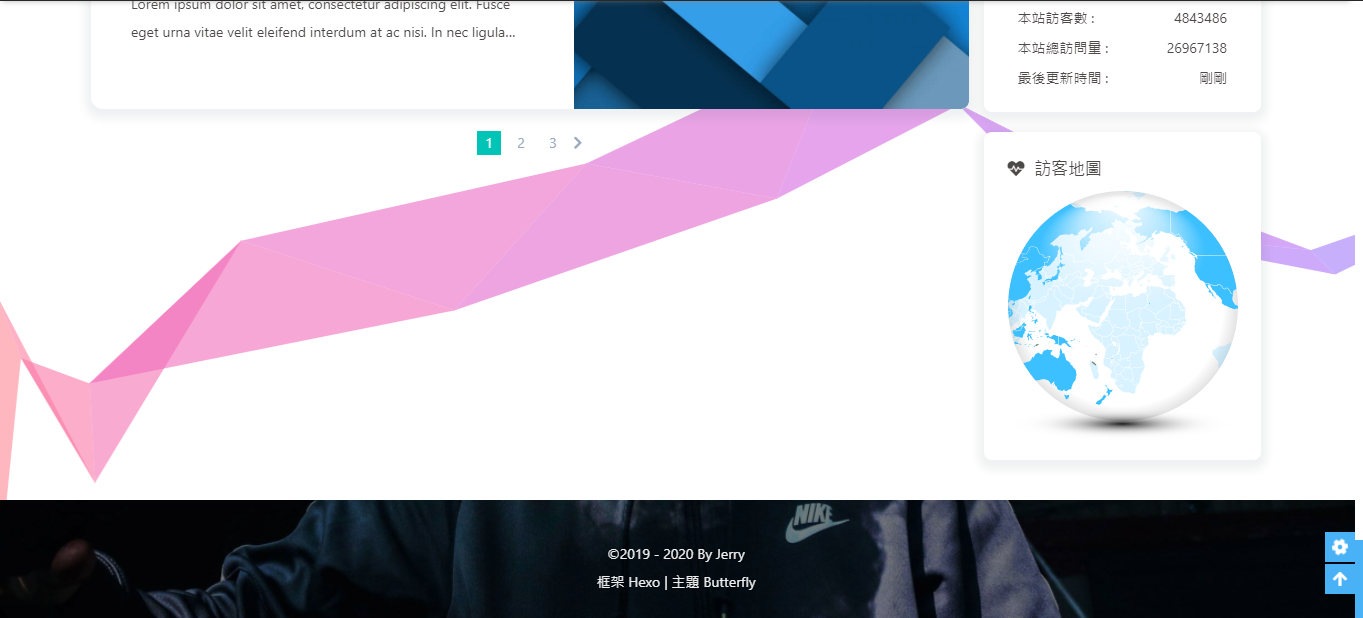
例子
以 访客地图 为例子
获取访客地图的 html 代码
<script type="text/javascript" id="clstr_globe" src="//clustrmaps.com/globe.js?d=5V2tOKp8qAdRM-i8eu7ETTO9ugt5uKbbG-U7Yj8uMl8"></script>
创建 widget.yml
bottom:
- class_name: user-map
id_name: user-map
name: 访客地图
icon: fas fa-heartbeat
order:
html: '<script type="text/javascript" id="clstr_globe" src="//clustrmaps.com/globe.js?d=5V2tOKp8qAdRM-i8eu7ETTO9ugt5uKbbG-U7Yj8uMl8"></script>'运行hexo

右下角按钮(Button right button)
简繁转换
简体繁体互换,右下角会有简繁转换按钮。
修改 主题配置文件
translate: |
阅读模型
閲读模式下会去掉除文章外的内容,避免干扰閲读。只会出现在文章页面,右下角会有閲读模式按钮。
修改 主题配置文件
readmode: true |

夜间模型
右下角会有夜间模式按钮
修改 主题配置文件
# dark mode |
| 参数 | 解释 |
|---|---|
| button | 是否在右下角显示日夜模式切换按钮 |
| autoChangeMode | 自动切换的模式 autoChangeMode: 1 跟随系统而变化,不支持的浏览器/系统将按照时间 start 到 end 之间切换为 light mode autoChangeMode: 2 只按照时间 start 到 end 之间切换为 light mode ,其余时间为 dark mode autoChangeMode: false 取消自动切换 |
| start | light mode 的开始时间 |
| end | light mode 的结束时间 |

滚动状态百分比
主题配置文件中
# show scroll percent in scroll-to-top button |

按钮排序
# Don't modify the following settings unless you know how they work (非必要请不要修改 ) |
标签外挂(Tag Plugins)
{% note info simple %} |
{% note warning simple %} |
Note(Bootstrap Callout)
移植于next主题,并进行修改。
修改 主题配置文件
note: |
icons和light_bg_offset只对方法一生效
Note 标签外挂有两种用法
{% note [class] [no-icon] [style] %} |
| 名称 | 用法 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / primary / success / info / warning / danger ) |
| no-icon | 【可选】不显示 icon |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
simple
{% note simple %} |
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
modern
{% note modern %} |
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
flat
{% note flat %} |
disabled
{% note disabled %} |
默认 提示块标签
default 提示块标签
primary 提示块标签
success 提示块标签
info 提示块标签
warning 提示块标签
danger 提示块标签
no-icon
{% note no-icon %} |
3.2.0 以上版本支持
{% note [color] [icon] [style] %} |
| 名称 | 用法 |
|---|---|
| color | 【可选】顔色 (default / blue / pink / red / purple / orange / green) |
| icon | 【可选】可配置自定义 icon (只支持 fontawesome 图标, 也可以配置 no-icon ) |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
simple
{% note 'fab fa-cc-visa' simple %} |
你是刷 Visa 还是 UnionPay
2021年快到了….
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
modern
{% note 'fab fa-cc-visa' modern %} |
你是刷 Visa 还是 UnionPay
2021年快到了….
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
flat
{% note 'fab fa-cc-visa' flat %} |
你是刷 Visa 还是 UnionPay
2021年快到了….
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
disabled
{% note 'fab fa-cc-visa' disabled %} |
你是刷 Visa 还是 UnionPay
2021年快到了….
小心开车 安全至上
这是三片呢?还是四片?
你是刷 Visa 还是 UnionPay
剪刀石头布
前端最讨厌的浏览器
no-icon
{% note no-icon %} |
Gallery相册图库
2.2.0以上提供
一个图库集合。写法如下
<div class="gallery-group-main"> |
- name:图库名字
- description:图库描述
- link:连接到对应相册的地址
- img-url:图库封面的地址
例如:
<div class="gallery-group-main"> |
Gallery相册
2.0.0 以上提供
区别于旧版的Gallery相册,新的 Gallery 相册会自动根据图片长度进行排版,书写也更加方便,与 markdown 格式一样。可根据需要插入到相应的 md。
写法:
{% gallery [lazyload],[rowHeight],[limit] %} |
| 参数 | 解释 |
|---|---|
| lazyload | 【可选】点击按钮加载更多图片,填写 true/false。默认为 false。 |
| rowHeight | 【可选】图片显示的高度,如果需要一行显示更多的图片,可设置更小的数字。默认为 220。 |
| limit | 【可选】每次加载多少张照片。默认为 10。 |
示例
{% gallery %} |
例如:
{% gallery %} |
写法:
{% gallery url,[link],[lazyload],[rowHeight],[limit] %} |
| 参数 | 解释 |
|---|---|
| url | 【必须】 识别词 |
| link | 【必须】远程的 json 链接 |
| lazyload | 【可选】点击按钮加载更多图片,填写 true/false。默认为 false。 |
| rowHeight | 【可选】图片显示的高度,如果需要一行显示更多的图片,可设置更小的数字。默认为 220。 |
| limit | 【可选】每次加载多少张照片。默认为 10。 |
远程链接 Json 的例子
有三个参数,url是必须存在的,alt 和 title 可有,也可没有。
[ |
示例
{% gallery url,https://xxxx.com/sss.json %} |
tag-hide - 隐藏标签
2.2.0以上提供
请注意,tag-hide内的标签外挂content内都不建议有h1 - h6 等标题。因为Toc会把隐藏内容标题也显示出来,而且当滚动屏幕时,如果隐藏内容没有显示出来,会导致Toc的滚动出现异常。
如果你想把一些文字、内容隐藏起来,并提供按钮让用户点击显示。可以使用这个标签外挂。
inline 在文本里面添加按钮隐藏内容,只限文字
( content不能包含英文逗号,可用 ‚)
{% hideInline content,display,bg,color %} |
content: 文本内容
display: 按钮显示的文字(可选)
bg: 按钮的背景颜色(可选)
color: 按钮文字的颜色(可选)
Demo
哪个英文字母最酷? {% hideInline 因为西装裤(C装酷),查看答案,#FF7242,#fff %} |
哪个英文字母最酷?
门里站着一个人?
block独立的block隐藏内容,可以隐藏很多内容,包括图片,代码块等等
( display 不能包含英文逗号,可用‚)
{% hideBlock display,bg,color %} |
- content: 文本内容
- display: 按钮显示的文字(可选)
- bg: 按钮的背景颜色(可选)
- color: 按钮文字的颜色(可选)
demo
查看答案 |
查看答案
2.3.0以上支持
如果你需要展示的内容太多,可以把它隐藏在收缩框里,需要时再把它展开。
( display 不能包含英文逗号,可用‚)
{% hideToggle display,bg,color %} |
Demo
{% hideToggle Butterfly安装方法 %} |
Butterfly安装方法
在你的博客根目录里
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly
如果想要安装比较新的dev分支,可以
git clone -b dev https://github.com/jerryc127/hexo-theme-butterfly.git themes/Butterfly
mermaid - 绘图标签
使用mermaid标签可以绘制Flowchart(流程图)、Sequence diagram(时序图 )、Class Diagram(类别图)、State Diagram(状态图)、Gantt(甘特图)和Pie Chart(圆形图),具体可以查看mermaid文档
修改 主题配置文件
# mermaid |
写法:
{% mermaid %} |
例如:
{% mermaid %} |
pie
title Key elements in Product X
"Calcium" : 42.96
"Potassium" : 50.05
"Magnesium" : 10.01
"Iron" : 5
Tabs - 标签
移植于next主题
使用方法
{% tabs Unique name, [index] %} |
Demo 1 - 预设选择第一个【默认】
{% tabs test1 %} |
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 2 - 预设选择tabs
{% tabs test2, 3 %} |
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 3 - 没有预设值
{% tabs test3, -1 %} |
This is Tab 1.
This is Tab 2.
This is Tab 3.
Demo 4 - 自定义Tab名 + 只有icon + icon和Tab名
{% tabs test4 %} |
tab名字为第一个Tab
只有图标 没有Tab名字
名字+icon
Button - 按钮
3.0以上适用
使用方法:
{% btn [url],[text],[icon],[color] [style] [layout] [position] [size] %} |
Demo
This is my website, click the button {% btn 'https://butterfly.js.org/',Butterfly %} |
This is my website, click the button Butterfly
This is my website, click the button Butterfly
This is my website, click the button Butterfly
This is my website, click the button Butterfly
This is my website, click the button Butterfly
{% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,block %} |
一行中不止一个按钮 - more than one button in center
{% btn 'https://butterfly.js.org/',Butterfly,far fa-hand-point-right,larger %} |
<div class="btn-center"> |
主题中的图片都是默认以块级元素显示,如果你想以内联元素显示,可以使用这个标签外挂。
{% inlineImg [src] [height] %} |
Demo
你看我长得漂亮不 |
你看我长得漂亮不

我觉得很漂亮 
label - 标签
由于 hexo 的渲染限制, 在段落开头使用 label 标签外挂会出现一些问题。例如:连续开头使用 label 标签外挂的段落无法换行
建议 不要 在段落开头使用 label 标签外挂
高亮所需的文字
{% label text color %} |
| 参数 | 解释 |
|---|---|
| text | 文字 |
| color | 【可选】背景颜色,默认为 defaultdefault/blue/pink/red/purple/orange/green |
Demo
臣亮言:{% label 先帝 %}创业未半,而{% label 中道崩殂 blue %}。今天下三分,{% label 益州疲敝 pink %},此诚{% label 危急存亡之秋 red %}也!然侍衞之臣,不懈于内;{% label 忠志之士 purple %},忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气;不宜妄自菲薄,引喻失义,以塞忠谏之路也。 |
臣亮言:先帝 创业未半,而中道崩殂 。今天下三分,益州疲敝 ,此诚危急存亡之秋 也!然侍衞之臣,不懈于内;忠志之士 ,忘身于外者,盖追先帝之殊遇,欲报之于陛下也。诚宜开张圣听,以光先帝遗德,恢弘志士之气;不宜妄自菲薄,引喻失义,以塞忠谏之路也。
宫中、府中,俱为一体;陟罚臧否,不宜异同。若有作奸 、犯科 ,及为忠善者,宜付有司,论其刑赏,以昭陛下平明之治;不宜偏私,使内外异法也。
timeline - 时间线
4.0.0 以上支持
{% timeline title,color %} |
| 参数 | 解释 |
|---|---|
| title | 标题/时间线 |
| color | timeline 颜色 default(留空) / blue / pink / red / purple / orange / green |
Demo
{% timeline 2022 %} |
2022
01-02
这是测试页面
{% timeline 2022,blue %} |
2022
01-02
这是测试页面
{% timeline 2022,pink %} |
2022
01-02
这是测试页面
flink - 友情链接
4.1.0 支持
可在任何界面插入类似友情链接列表效果
内容格式与友情链接界面一样,支持 yml 格式
{% flink %} |
Demo
{% flink %} |










